Making a Great First Impression: Best Practices for UI Design
Are you prepared to make an unforgettable first impression? Then pay attention, because the website’s user interface (UI) is its secret weapon! The UI is important for creating the tone and expressing the character of your brand as the first thing users perceive when they enter. And who is in charge of making it all happen? That’s right, the UI designer! By using visual cues and creating an easy-to-use interface, they can guide users through your site and help them achieve their goals. So, without further ado, let’s dive into some of the best practices for creating a great UI design!

An easy-to-use interface
The ideal user interface should be imperceptible to the user. This will demonstrate how easily the task was completed. The language they employ should be free of all superfluous words, and the layout should be clear.
Establishing stability and using common UI components
When you employ comparable aspects in your UI, people tend to feel more at ease and can complete tasks more quickly. To further improve efficiency, the designers must make sure that their layouts and language follow certain patterns.
Select a certain page layout
When you place your things with care, you’ll encourage users to concentrate more on the application’s most crucial features and make it easier for users to examine and understand. programs for mobile devices with a good user interface and thorough onboarding to instruct the user on how the app works.
Verify that the system is displaying the current process
Users should be able to see their position, actions, state conversions, and any mistakes. Being open and engaging with various UI components to communicate the status and also future actions can significantly lessen the user’s dissatisfaction.
Use texture and color
Using different colors, light, disparity, and textures as your trump card, you can easily draw everyone’s attention to your site or even distract them.
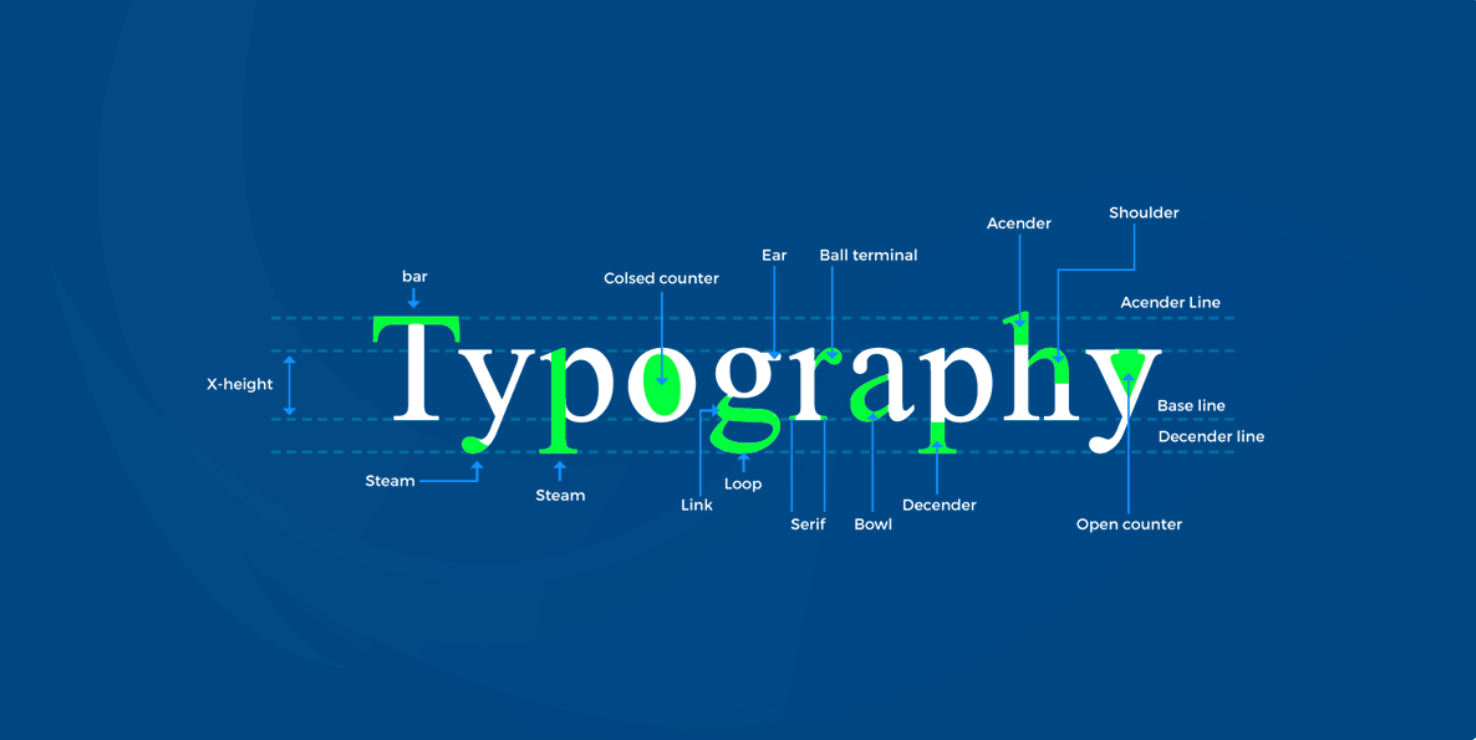
Use proper typeface and iconography
The usage of typography and iconography may improve the user experience. Make the content easier to read by using the proper font styles and sizes. Users should be able to rapidly comprehend the meaning of each icon by having clear and instantly recognizable icons.
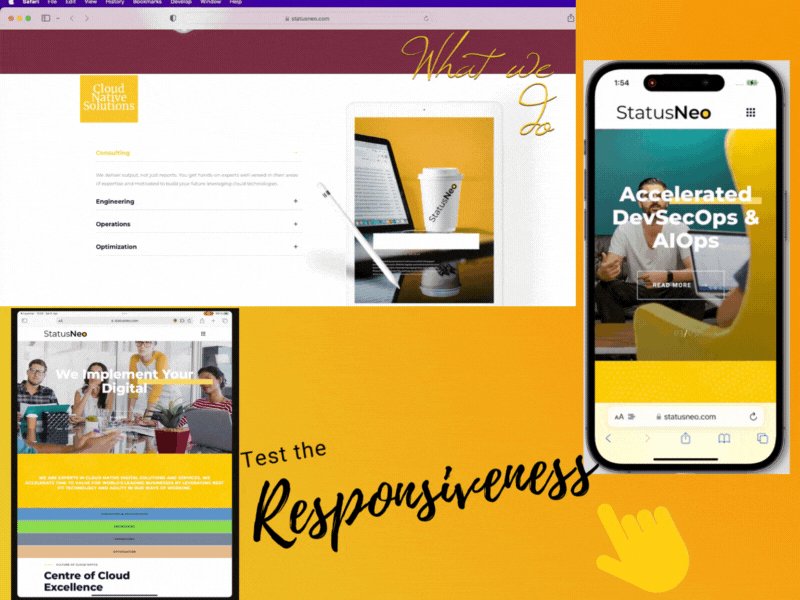
Process variations in design
When it comes to mobile UI design, it’s crucial to keep in mind that the designs of Android and iOS apps may differ. Although both applications have different user interfaces and experience models, the design processes are the same. Regardless of the operating system being used, these differences are critical for the development of apps that are best suited for app operators.
Prioritize user testing and feedback
Users’ comments should be continuously sought out by designers and incorporated into their work. User testing is a crucial technique for enhancing the interface’s usability. The user experience may be improved by designers identifying areas of misunderstanding or annoyance by watching how users interact with the program.
The best interface is the one that feels invisible to the user, yet guides them seamlessly through their journey.
Add Comment
You must be logged in to post a comment.