Server Side GraphQL With Apollo Server In Node.js
What is GraphQL
A Spec that describes a declarative query language that your client can use to ask an API for the exact data they need. and it’s done by creating a strongly typed schema for your API.
It provides ultimate flexibility in how your API can resolve data and client queries validated against your schema.
The Problems that are solved by GraphQL for An API Developer at the Server Side Are :
The GraphQL Solving the following problems :
- Over-Fetching
- Under-Fetching
What Is Over-Fetching :
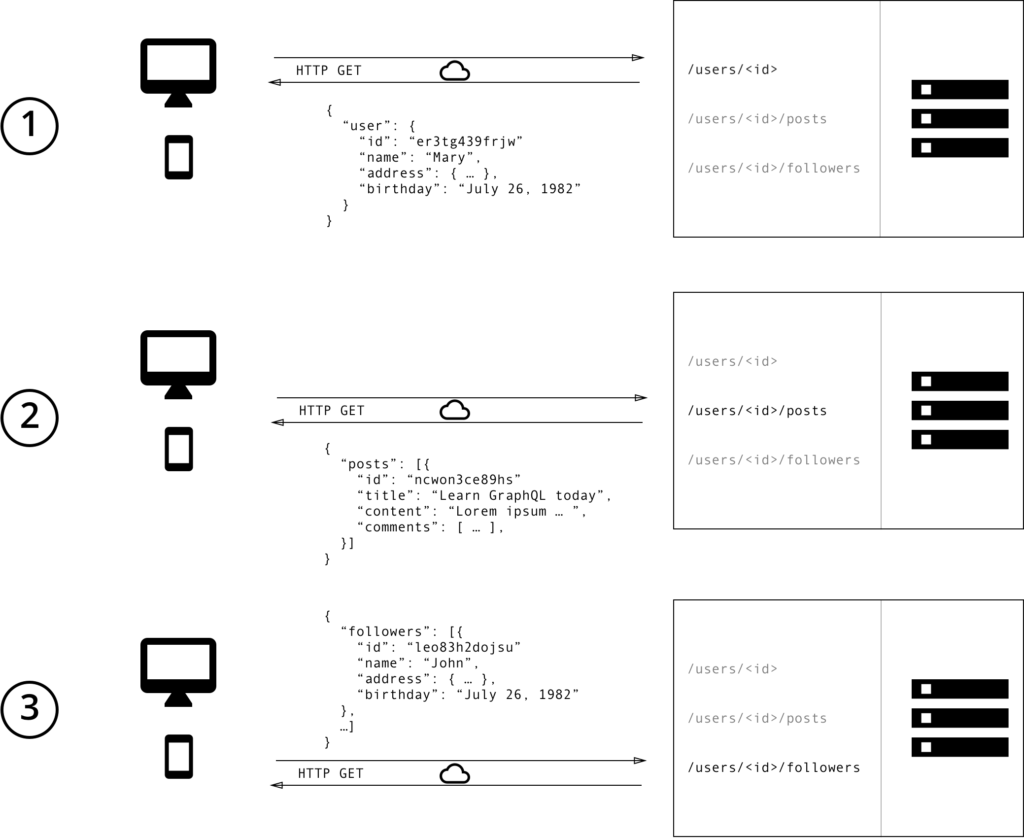
In REST API unlike GraphQL We have to pass the GET request to multiple endpoints to get the data that we need. and it’s a fixed data structure that returns more files of data than the data that we exactly need.

As you can see above to fetch the user’s Id and User post and followers of that particular user we have to reach multiple endpoints to get the required data and we are facing the issue of over-fetching by receiving data that we do not even need.

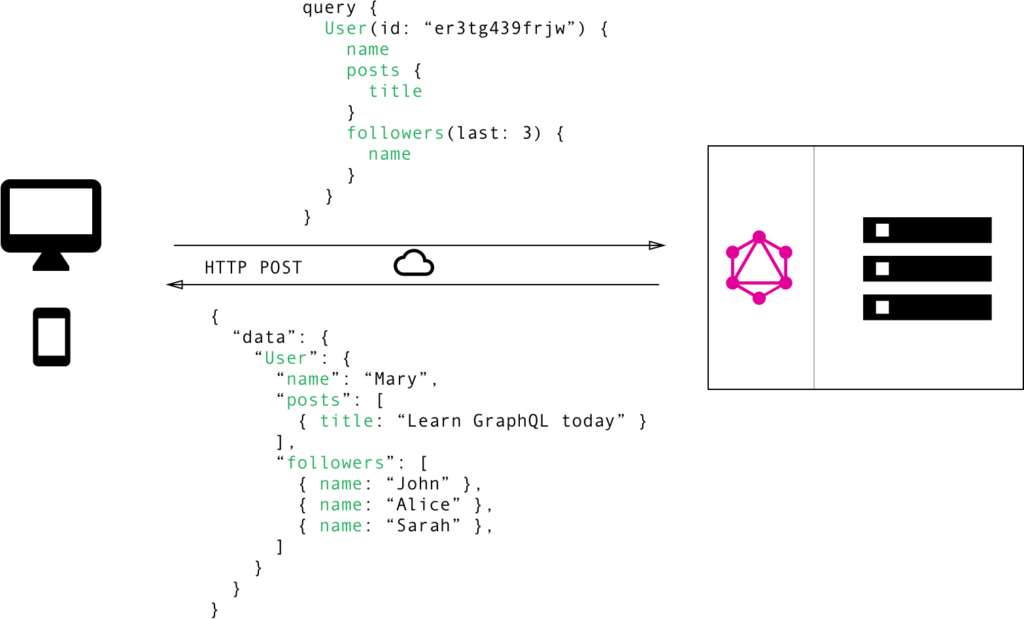
with GraphQL since it’s a single endpoint we can retrieve the exact data that we need. That is why GraphQL is very effective when fetching data. Notice that even though the structure of the data has more fields its will only return according to the query request from a client-side.
Under-Fetching:
Under-Fetching generally means that the specific endpoint didn’t provide the sufficient data that we need and again we have to reach out to more endpoints in order to get the required data.
Various Building Blocks that we should know in order to develop a GraphQL API
- Type Definitions
As I mentioned earlier it’s a strongly typed language and it is important to define the data type for each field.
- Query Types
A Query type on a schema that defines operations where clients can perform to access data that resembles the shape of the other type in schema. and it defines how clients can access data.
- Resolvers
It is a function that is responsible for returning values for fields that exist on types in a scheme. and resolvers execution depends on the incoming client query.
- Mutation Definition
A Mutation is used to Create, Delete, and Modify the data.
- Composition
It combines more than one API to compose it in a single GraphQL Umbrella.
- Schema
A schema that contains a type definition, resolvers, query definition, and mutation definition. A scheme is defined using Schema Definition Language (SDL). And programmatically creating a schema using language construct.
Where does the GraphQL Fit in :
- A GrapgQL Server With a connected DB.
- A GraphQL server as a layer in front of many 3rd party services and connect with all in one GraphQL API
- A Hybrid approach where a GraphQL server has a connected DB and also communicate with 3rd party Services
Introduction to Apollo Server
Apollo Server is an open-source tool that allows connecting with any kind of GraphQL client to develop GraphQL API. and its self-documented which means it provides basic information about schema types and fields suggestions which is very helpful while developing queries for a client including Apollo Client.
We can use Apollo Server as :
- A stand-alone GraphQL server, including in a serverless environment.
- An add-on to your application’s existing Node.js middleware most likely Express.js
- A gateway for a federated graph.
Enough for theory let’s get our hands dirty with implementing it.
Environment Setup
To create a GraphQL API with apollo server we need to install the required packages from npm follow the steps given below

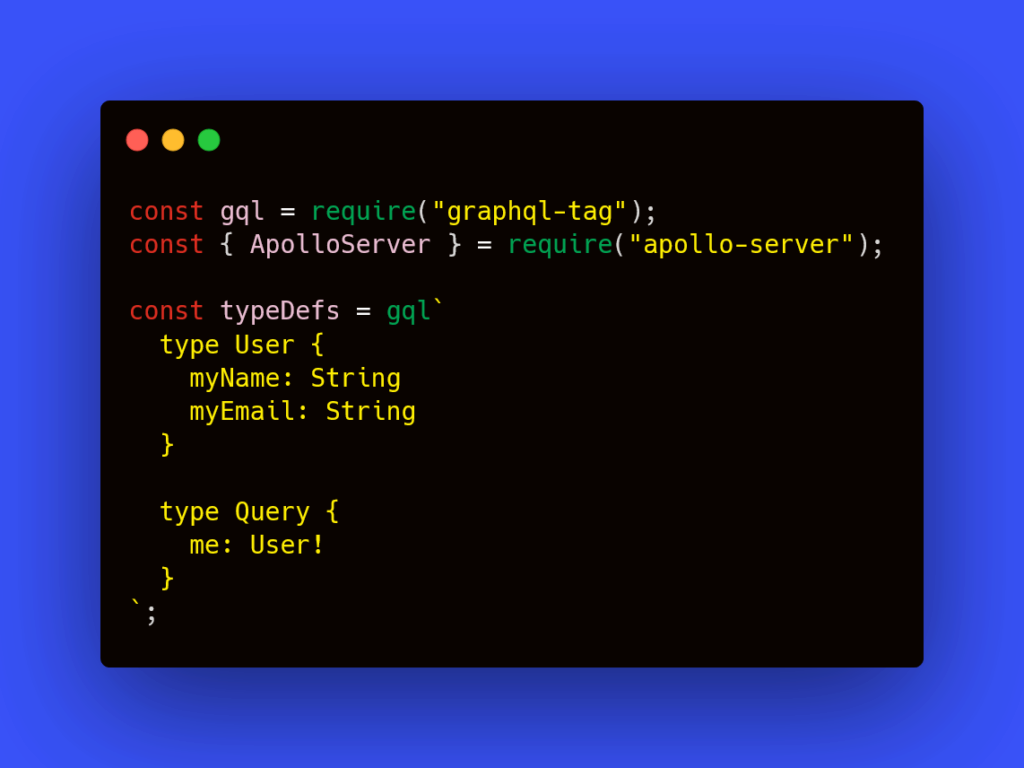
After that create a javascript file and import the GrapgQL package called “graphql-tag” and “ApolloServer” from the apollo-server package. and define a typedef and the query and types. as shown below

Not that all the types and queries must be enclosed within the template literals followed by the graphql-tag.
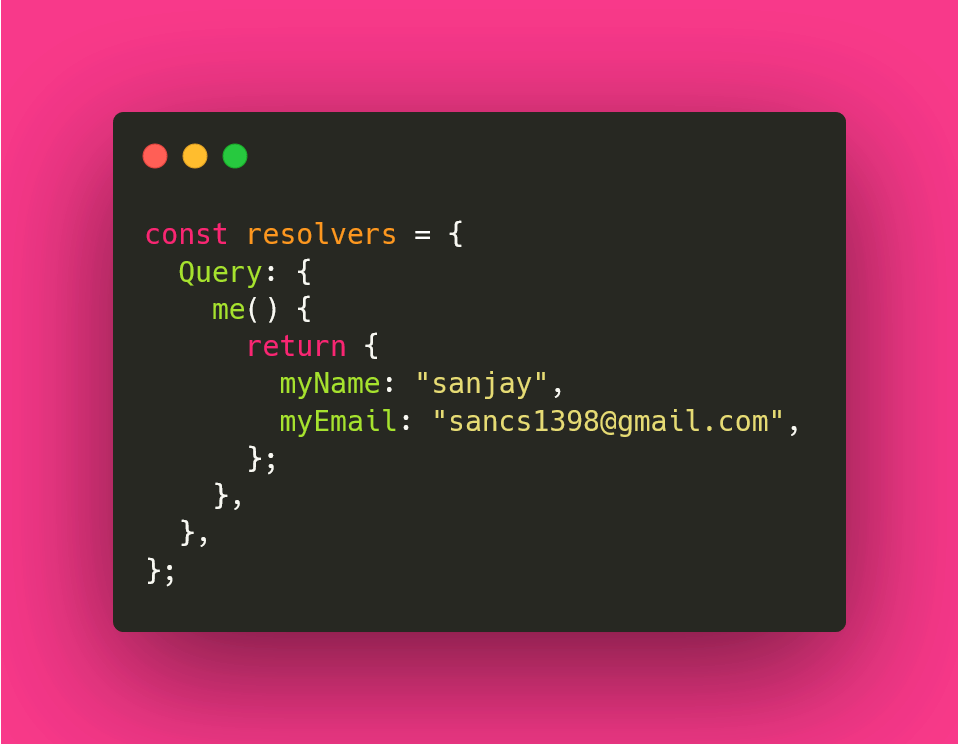
The next step is to create resolvers for the query. and the query field name should be the same as the query field name. and it should return the object of data requested from the query.

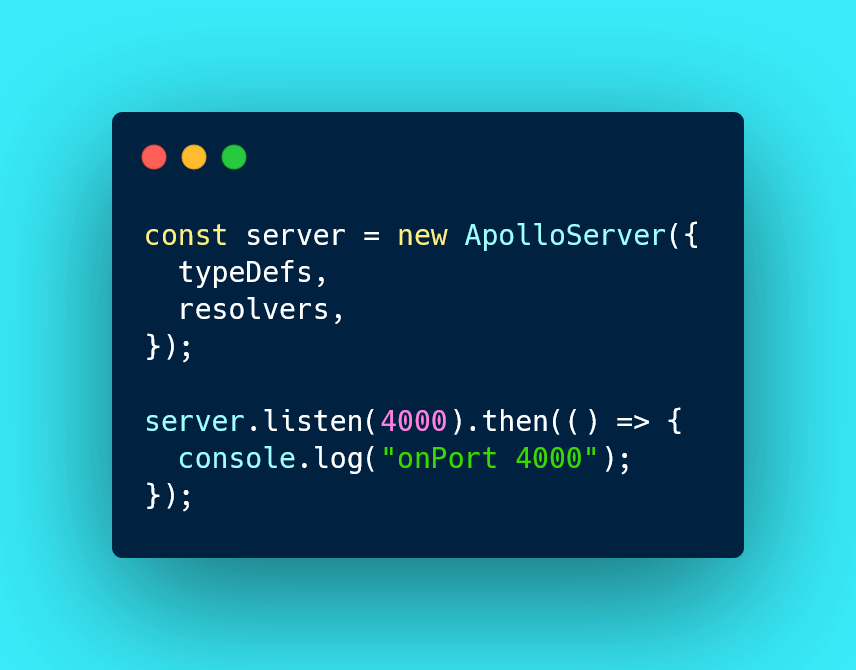
After that, we have to pass the type definition and resolver to the ApolloServer as a parameter and then provide a specific port to listen.

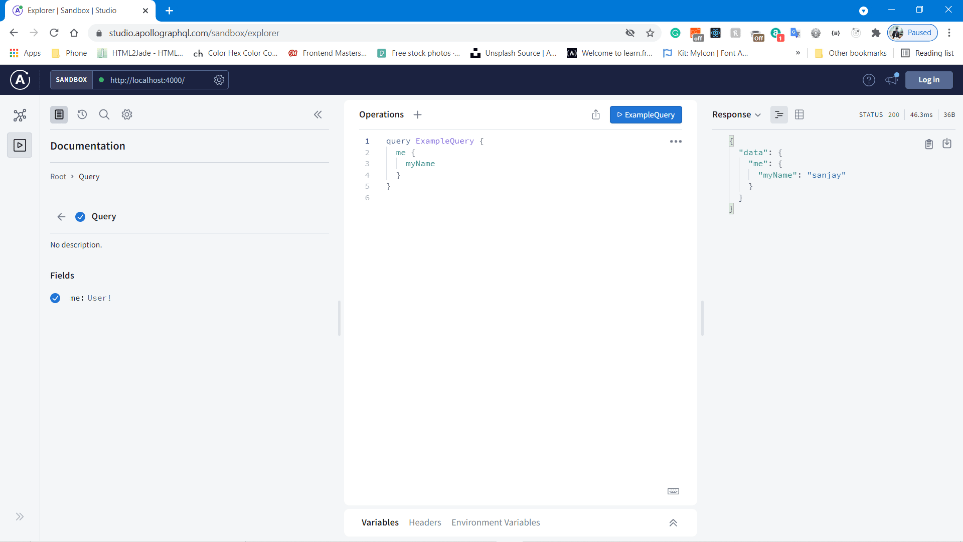
Now run the js file and you should see the apollo server on the browser and then we can perform the query request as a client to get a required data

once you execute it successfully you will be seeing the page as shown in the above image You should click Query your server button and then you will be redirected to the apollo server studio where you can play around with your GraphQL API.

As you can see you can retrieve specific data that we need.
Reference
- Official GraphQL Site – https://graphql.org/
- Official Apollo Server – https://www.apollographql.com/docs/
- Official HowtoGraphql site – https://www.howtographql.com/
- Image source – https://imgur.com/
Add Comment
You must be logged in to post a comment.







