Best Practices For Scalable React.js Applications
Introduction:
Hey everyone, this blog is about the best practices which one should follow to make their application scalable at the code level. As per me, good code is not only something that works fine or does the work but something which is
- Having less complexity i.e optimized
- Written in fewer lines of code
- Easy to understand
- Well commented
- Well documented
Best practices are mentioned below:
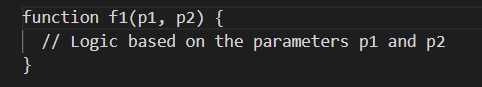
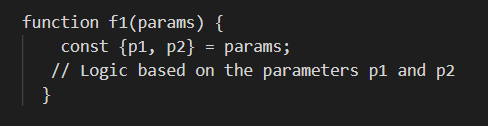
- Pass parameters to function in the form of an object. This helps us to scale the function anytime in the future and somehow also follows “Don’t Repeat Yourself”(DRY).
BAD
GOOD
Use Case 1:
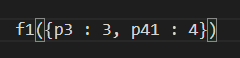
Suppose “f1” is the function that is getting called at multiple places. Now you want to leverage the logic and also to scale to up the function “f1” and for this, you only want to pass the arguments p3 and p4. Then using the good approach you don’t have to pass null values for p1 and p2. Like:
BAD![]()
GOOD
- Try using ES6 features in javascript. It will not only make your code look cleaner but will also optimize your code.
For reference visit: https://www.freecodecamp.org/news/write-less-do-more-with-javascript-es6-5fd4a8e50ee2/
- Try to create as many as tiny components(HOC) in your app. It will make your code cleaner and more readable. At the time of building a component, one might think that it will not be used again. But in the future, there can be a requirement of using that component somewhere else as well.
Use Case 2:
Consider the scenario where on a screen we show a list within a table. But now there is a requirement of showing that table on a separate screen within a modal. To implement it, either you have to repeat the code for that table which we don’t recommend, or to move that code for the table in a separate component and then use that component within the modal. So it’s better to create as many tiny components as it helps us to make our app scalable.
- Use PascalCase for component’s name(InfiniteScroll), camelCase for non component files(tableUtils.js) and folders(higherOrderComponents).
- Cleanly putting imports. This makes the imports more readable. For example:

- Do use prettier and linting before committing or pushing code. Prettier will make your code more readable and linting will maintain your code up to coding standards.
- Avoid using inline CSS and use all common CSS defined within some “common.css” file. This will help us to implement “Don’t Repeat Yourself” (DRY) throughout your application.
Use Case 3:
Consider the scenario where a CSS style “font-size: 15px” is used multiple times on different screens. Instead of defining this styling inline or putting this styling for a particular component, we can create a class in common.css like

and then use this class throughout the application.
- Pick all the colors from a constant file.
Use Case 4:
If we are showing multiple errors/warnings in red color throughout our application and later in the future client wants to change that red color to green. Then we only have to make a change in a single file and every error/message will be in green color as we are deriving that color from the constant color.js file throughout our app.
- Don’t hardcode anything. Derive every constant from a constant file.
Use Case 5:
If there are multiple screens in our application where are showing dates in a specific format i.e DD/MM/YYYY. Then instead of specifying the date format on multiple screens, it’s better to derive it from the constants file. If somehow later in the future client wants to change that “DD/MM/YYYY” format to “MM-DD-YYYY”. Then we only have to make a change in a single file and every date will be in the new format as we are deriving that date format from the constants file throughout our app.
- For making HTTP requests, make a function that will behave like an interceptor, i.e all your requests will go through that function. Suppose in the future we want to authenticate our HTTP requests and want to pass access token, then it will only be that one function(interceptor) where we need to add token and it will get passed in every request.
- Create many utility files that can help you remove duplicate code from multiple files.
- Use Fragments in react instead of using a div, which is just trying to wrap the JSX into a single element. For example:
BAD

GOOD

- Try to write less code in the render function as it will run as soon as there is any change in state or props.
Use Case 6:
Suppose there is a component that shows a list of companies and a controlled input box where the user can enter the name of a company. Suppose if someone is doing some heavy processing in the render function and the user starts entering something in the input box, then for every keystroke, the state will get updated and thus the render function will run again, and thus the heavy processing as well. So try to write as little as possible code in the render function.
- Try to create as many as tiny functions rather than writing a big function in your app. It will make your code cleaner and more readable.
Use Case 7:
If there is a function doing some (x), (y), and (z) processing. Now there is a need for you to only do (y) processing. Then it will be easier to implement if all (x), (y), and (z) are separate functions. If that will be the case then we directly have to call the function (y) and this is only possible if a bigger function gets split up into n number of smaller functions doing some specific operation.
- Do add comments with your code. At the time of writing even simple logic, one might feel that there is no need to comment. But later on, it might be difficult to understand the self-written logic. It’s because at the time when you are writing the logic you have the context of what you are trying to achieve but later on, we lose that context and it becomes difficult to understand the self-written code. So it’s better to add comments with your code.
Also, make sure to comment only where necessary.
- Derive every error/warning/success message from a constant file. It might be possible that in an application a single message is shown on multiple screens.
Use Case 8:
Suppose in an application there are multiple forms on different screens and every screen has a save button. Then every time a message “Data has been saved successfully” comes in form of an alert or notification whenever a user clicks on the “Save” button. Then it’s better to not hardcode the same message at multiple places. Also, it might be possible that we want to show error messages in a different language based on the region of the user. In this case, it will be helpful to implement this if all messages come from a constant file.
- Use error boundaries in your react app. The worst user experience is the app getting crashed and the user seeing some buggy code in red on the screen. Instead of showing a buggy red code on the screen, we can show a fallback UI(component).
For reference visit:https://reactjs.org/docs/error-boundaries.html
Add Comment
You must be logged in to post a comment.








Kayıt Ol
After reading your article, it reminded me of some things about gate io that I studied before. The content is similar to yours, but your thinking is very special, which gave me a different idea. Thank you. But I still have some questions I want to ask you, I will always pay attention. Thanks.
Cristopher Bumstead
I am always thought about this, appreciate it for putting up.