Reasons why Enterprise can use Nextjs?
What is Nextjs?
Next.js is an open-source web development React framework that gives us building blocks to create web applications on the server side. We can also say Nextjs is a full-stack framework for Reactjs as it is built on React which makes building React apps easier and It did not harm React by adding many core features like routing. It has lots of built-in features that help us to solve common problems that occur while building bigger React applications.
Digital Products and Interfaces which we can build from Nextjs
- MVP (Minimum Viable Product)
- Web Portals
- Single web pages
- Static websites
- SaaS products
- eCommerce and retail websites
- Dashboards
- Complex and demanding web applications
- Interactive user interfaces
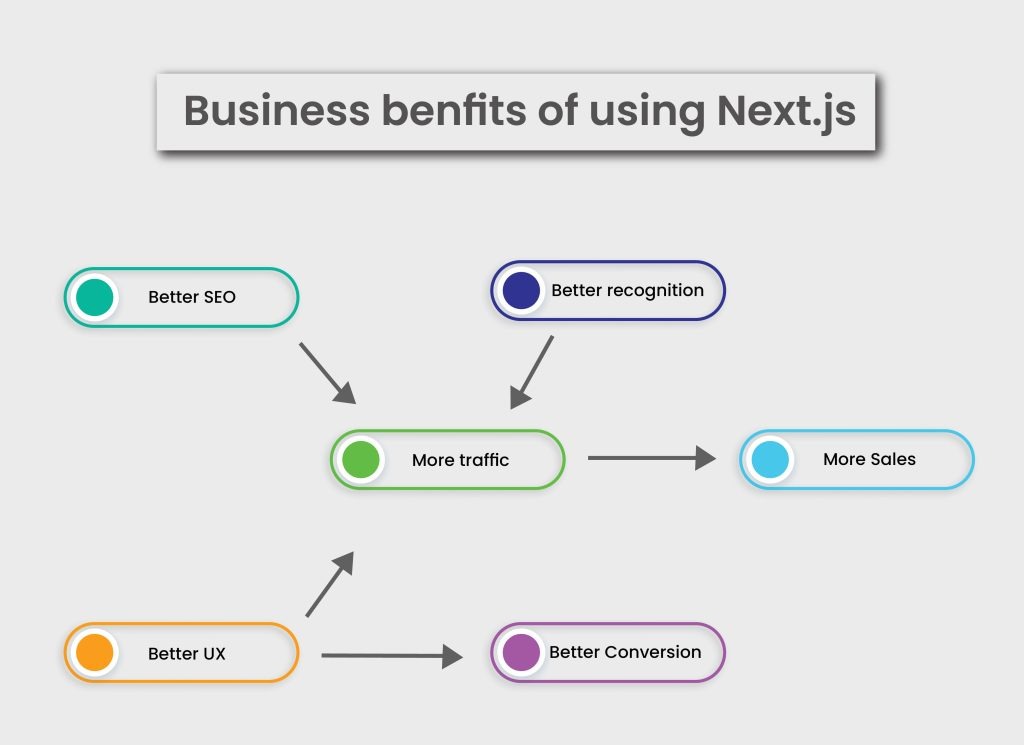
Listing some benefits of Nextjs

Search Engine Optimization
Search engine optimization is an activity for increasing your rankings position in search engine results and your website gets more organic traffic. As you have a good ranking in search engine results it will be more visible to potential customers. To get a nice SEO result, you should pay attention to these things
- Accessibility
- Progressive web apps
- Meta Tags
Pre-rendering
By default, Next.js pre-renders every page. This means that Next.js generates HTML for each page in advance, instead of having it all done by client-side JavaScript. Pre-rendering is also called static rendering this means the page is rendered during a build that occurs before the application is deployed, usually as part of a CI/CD build process. If we have an HTML page that doesn’t require any external data, Next Js will pre-render its content by default. Pre-rendering content improves performance and SEO because the SEO crawler can now read actual content quickly and rank your web page accordingly.
Without pre-rendering before javascript loads user will see a blank page without interactivity and with the pre-rendering user will see a Static HTML page with full content without interactivity.
Pre-rendering has three different pre-rendering techniques:
Static Site Generation (SSG)
In Static Site Generation, HTML will be generated at build time It is the method that produces HTML at build time. The pre-rendered HTML is then used on each request. It means that it is only created once and then reused after, giving us the feeling of a blazing performance.
Incremental Site Regeneration (ISR)
It is also called deferred rendering in this requested page isn’t rendered during the initial build but instead when a user first requests it. Whenever a request is made, the page is generated statically with the initialization of a specific interval (say, 60 seconds). After that interval, the page is re-downloaded or re-generated. So the first user may see stale data, but from then on, every user will see new data.
Server Side Rendering
It is the pre-rendering method that generates an HTML page for each request, making it slower than the other two methods because no content is cached. Next.js builds the HTML page at build time and serves the pre-rendered page from the server to the browser with minimal JavaScript code and when the page is loaded by the browser, its JavaScript code runs and makes the page fully interactive.
Data Security
With static websites, there is no direct connection to the database, dependencies, user data, or other sensitive information, making them perfectly safe. We can add Security headers to help describe our sites specifically to protect against various potential attacks.
Increased conversion rate
Due to pre-rendering fast loading speed, better user experience and high accessibility convert into a higher conversion. It takes into consideration the time a user will have before he looks at the content on your website and keeps it under 1 second ideally. Users value applications that load faster and save them time. If the users are happy with the customer experience they got, they are more likely to buy and come back later for more. As Google rankings rise, organic traffic increases, resulting in increased conversion and sales rates.
Resource Availability
Nextjs is a react framework so if a developer has a good understanding of React and can efficiently work on nextjs it won’t be difficult to find a developer without a need of building everything from scratch once again. As the demand and popularity of Reactjs development services, as well as NextJS, is growing so is the number of developers. As a result, it will be simple to identify an agency or freelancer to make any necessary revisions.
Internationalized Routing
Internationalization, often abbreviated as i18n, is the process of preparing a website or web app to support local languages and settings. This is done in two main parts. The first is adding internationalized routing. The second is localizing the text. You can provide a list of locales, the default locale, and domain-specific locales and Next.js will automatically handle the routing.
For implementing internationalized routing we need to add the i18n config to the next.config.js file.
module.exports={
i18n:{
locales:['en','ja','sr','es'],
defaultLocale:'en'
}
};Then your routes will look like
For default: /blog // Here default language is en
For Japanese: /ja/blog
Conclusion
In this blog, we have covered some business benefits of Nextjs.
For more interesting blogs visit- StatusNeo Blogs
Thanks for reading, Be excited about the next blogs in which we will cover the benefits of nextjs for Developers.
Add Comment
You must be logged in to post a comment.








gateio
After reading your article, it reminded me of some things about gate io that I studied before. The content is similar to yours, but your thinking is very special, which gave me a different idea. Thank you. But I still have some questions I want to ask you, I will always pay attention. Thanks.
مفت بائننس اکاؤنٹ
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
gate io
The point of view of your article has taught me a lot, and I already know how to improve the paper on gate.oi, thank you. https://www.gate.io/tr/signup/XwNAU
Utkarsh Chaturvedi
Sure, I will.
Utkarsh Chaturvedi
Sure, let me know your doubts.
Utkarsh Chaturvedi
Thanks..