Reasons Why TypeScript is Essential for Modern Web
JavaScript is the most popular programming language for front-end web development. However, in recent years, TypeScript has gained popularity among front-end developers. TypeScript is a superset of JavaScript that extends JavaScript with optional static typing, classes, and interfaces. In this blog post, we discuss why front-end developers prefer TypeScript over JavaScript.
What is Typescript?
Firstly, we will understand typescript. It is a subset of JavaScript that includes recommended static typing. It is created and maintained by Microsoft and is intended for JavaScript programs on a massive scale. By offering features like electrostatic form checking, interfaces, classes, and modules, among others, TypeScript aims to make it simpler to create and maintain large-scale applications. It aids programmers in identifying errors before runtime and raising the standard of their code as a whole.
Of course, you can write everything in pure vanilla JS but why hurt yourself? 😄 It’s always better to have information about types than not to.
But to warm up a little bit first, let’s take a look at some statistics.
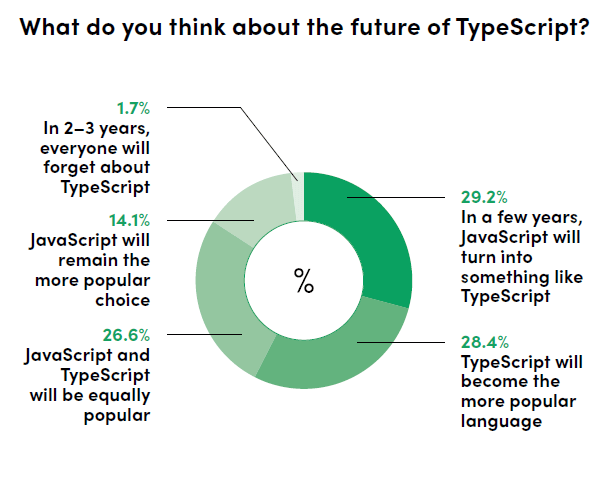
Let’s take a look at the stats
A document titled State of Frontend 2020 was created by The Software House in 2020. It’s a comprehensive knowledge base of a designer’s knowledge, satisfaction, and regular process. If you haven’t had a chance to read it, be sure to do so. As, 77% of developers asked if they had used TypeScript in the last year answered “Yes”, compared to 23% who said “No” In addition, 94% of respondents said they preferred Typescript the most. The last question from this survey about TS also seems quite interesting.

Why use Typescript
Avoid unexpected errors and results
Over many years of front-end web development, I found that I could save up to 50% of my troubleshooting time simply by having someone sitting next to me yelling at me when I made a typo, used an invalid value, or moved an image where it should be an arrangement.
Let me show you the difference with the code to clarify you.
In Javascript
function getSalary(salary,bonus){
return salary + bonus
}
getSalary(50000,'0')
// At this time will get 500000 as a string With TypeScript
function getSalary(salary:number,bonus:number){
return salary + bonus
}
getSalary(50000,'0')
// Now,we will get type error here as bonus type is number and we are passing string. Previously, we are not getting any error.
getSalary(50000,0)
// Now we will get 50000 correct outputTypeScript prevents you from passing the wrong type of argument to the function.

Here are the following advantages of TypeScript over JavaScript:
- Type safety: TypeScript checks the types of variables, and function parameters, and returns values at compile time. So, it helps to detect errors early in the development and makes the code more reliable. However, javascript is a dynamic type of language, which means that errors related to types may not be caught until runtime.
- Better IDE support: IDEs like Visual Studio Code provide better autocomplete, code navigation, and refactoring features for TypeScript, because of its type annotations. This feature can save you a lot of time when developing and debugging your code.
- Code maintainability: Since TypeScript is more strict than JavaScript, it helps developers write more maintainable code by enforcing coding standards and preventing common mistakes. However, classes and modules provide a way to encapsulate the code and separate the individual areas. This facilitates the maintenance and testing of code.
- Improved scalability: TypeScript is designed for large-scale applications, where managing complexity is crucial. By making code more explicit and easier to read, TypeScript makes it easier to maintain and scale complex applications.
- Easy Refactoring: TypeScript makes refactoring easier. Because of that TypeScript catches type-related errors at compile time, you can refactor your codebase with more confidence, knowing that your code will still work after refactoring.
How to give types in TypeScript
Here are the basics types used in Typescript
boolean true/false
string 'foo', "foo", `foo`
number int, float, hex, binary
array type[]
array Array<string | number> // union type of string and number
tuple (type[number,string])
enum key and value
enum colors {
withe = '#fff'
black = '#000'
}
any (any type)
void () does not return anything
null | undefined
never (never type) no return type
object {}Type Aliases and Interfaces are both used in TypeScript to define custom types.
Type
Firstly, type aliases allow us to create a new name for an existing type. Secondly, it can be useful to simplify complex types or to create descriptive names for types that are used frequently. For example, one could create a type alias for a complex object type:
type User = {
id: number,
name: string,
email: string
}In conclusion, instead of writing out the entire object type every time we need to use it, we can simply use the User alias.
Interface
On the other hand, interfaces are used to specify the state of an object. They specify the properties and types that an object can possess. Other interfaces can be extended to acquire their properties. This can be used to create reusable interfaces or to add more features to existing software.
interface User {
id: number,
name: string,
email: string
}Conclusion
In conclusion, although JavaScript is a fantastic language, TypeScript has several advantages that make it superior to React.
When building React programs, I strongly recommend using TypeScript. By choosing TypeScript, you can develop code that is more reliable and maintainable, reduce the likelihood of adding insects to production, and make it easier to scale your application as it evolves.
For more interesting blogs visit- StatusNeo Blog.
Take a look at Typescript documentation: https://www.typescriptlang.org/
Thanks for reading
Add Comment
You must be logged in to post a comment.










Ritu Tripathi
Typescript is good way to stop random data type😆…well written buddy!!!!
Utkarsh Chaturvedi
Thanks ritu.