A Complete Guide on Developer Portals
What is Developer Portal?
A platform or website that offers resources and tools for developers to learn, integrate, and use APIs in their applications is known as a developer portal, also referred to as an API portal. Documentation, code samples, SDKs, testing tools, and other resources are typically included in a developer portal, which facilitates developers’ understanding and use of the API. Furthermore, a dashboard is commonly provided in the portal, allowing developers to register, receive API keys, track usage, and manage their applications.
API providers, such as web and cloud service companies, employ developer portals to expose their APIs to third-party developers. By creating a developer portal, API providers can simplify the process for developers to construct applications using their APIs, resulting in increased adoption and usage of their services. The developer portal can be broken down into three layers: the abstraction layer, visualization layer, and service layer.
- The Abstraction Layer which simplifies access to various components, such as microservices, DevTools, CI, CD, and Scripts, making them searchable and easy to manage.
- The Visualisation Layer, an organisation can view an overview of its DevOps assets, including services, cloud resources, and environments.
- The Service Layer is where developers take action. This layer encompasses everything needed to manage the entire lifecycle of DevOps assets, from setup to teardown, in a centralised location.
What is the need for a Developer Portal in an organisation?

Achieving a satisfactory developer experience is challenging as even basic tasks like linking a cloud resource to a service require a broad range of expertise to guarantee scalability and prevent bugs and security risks. Moreover, every organization possesses a distinct set of tools, which further complicates matters.
To enhance their software delivery speed in a sustainable and dependable way, businesses must invest significantly in improving the developer experience. By creating a superior work environment, productivity can be increased, and engineering talent can be attracted and retained – a growing challenge in the industry.
The optimal method to achieve this is by constructing your own developer portal or customize the available one to your needs.
What are the factors to consider when selecting a developer portal?

- API management: The management of your API program, enabling your organization to quickly respond to changes in API usage and trends.
- Features: Select a developer portal that provides the necessary features and functionality to meet the specific technical requirements of your API program. This includes evaluating whether you need support for multiple programming languages, user authentication, or API analytics.
- Documentation: The developer portal should have a comprehensive and well-organized documentation that enables developers to quickly understand and utilize your API. Proper documentation can reduce the number of support requests and increase developer satisfaction.
- Customizable: The developer portal should offer the ability to customize the user interface (UI) and user experience (UX) to align with the branding guidelines of your organization. This entails evaluating whether the developer portal allows customizations of the UI/UX elements such as the layout, colors, and logos.
- Security: A developer portal should have robust security features to protect your API and user data. This includes evaluating whether the portal offers features such as OAuth authentication, rate limiting, and IP whitelisting to ensure the security of your API.
- Support: Adequate developer support is vital to helping developers overcome technical issues and succeed with your API. Ensure that the developer portal provides access to a team of knowledgeable support staff who can assist developers with any technical challenges.
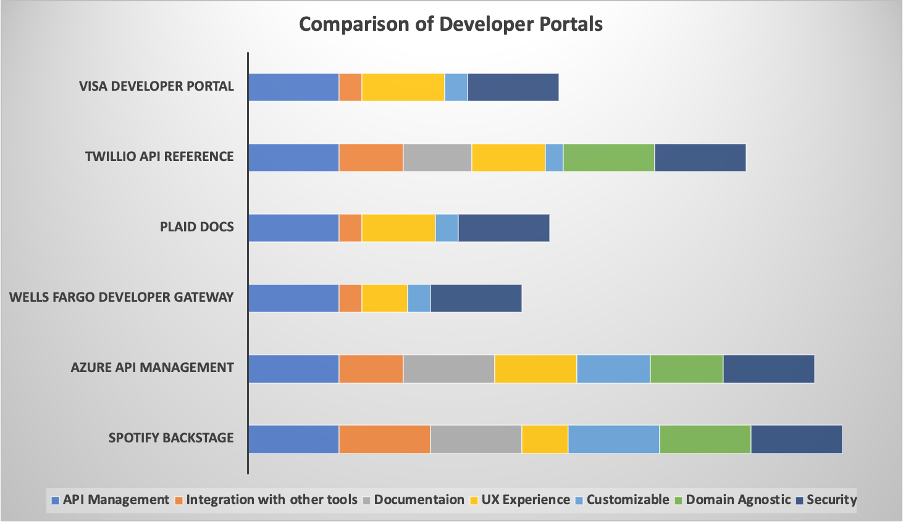
There are several popular developer portals available, each with its own strengths and weaknesses. Here’s a brief comparison of some of the most popular ones:
While choosing a developer portal, it is very important to have a good comparison of what is available in the market and does it suit to your organization structure and business use cases.
Let us start with one of the most popular developer portal Visa developer portal. It comprehensively describes the API and demonstrates it in practice. Its approach to show and not to tell gives it a cleaner design and remarkable use experience. The platform offers developers solutions to address intricate use cases that have previously been tackled by its partners.
However, the tools fail in giving a complete developer portal experience because in its key features, it does not provide to create technical documents, it is only useful for financial domains. Though other tools to create tech docs can be integrated with Visa.
Plaid Docs stands out among all the developer portals in the list due to its exceptional user experience, aided by a sleek design. Alongside efficient API management, the platform’s sandbox feature is a standout component, allowing for hands-on experimentation instead of mere reading to lessen the learning curve.
However, despite Plaid Docs’ impressive UX, navigation, and sandbox functionality, it lacks in certain other areas, such as the ability to create documentation support. Additionally, it is primarily intended for the finance domain, which limits the number of integratable tools.

Wells Fargo has intentionally designed its developer portal as a funnel, incorporating features like the “Get Started” button and product presentations categorized by use case and user type. This funnel structure is aimed to steer potential developers towards more specific and relevant solutions, gradually leading them from a general overview to a more targeted implementation. By broadly categorizing the entry point as Commercial, Consumer, Small Business, and so on, the user is better placed to identify their position within the documentation space. The interlinking system created by this funnel structure leads to an easy-to-follow and comprehensible ecosystem.
Similar to Plaid Docs, Wells Fargo Developer Gateway also faces a challenge in providing documentation support for developers. Additionally, there are limitations in terms of tool integration, and the platform is geared towards the finance domain.
Next in our list is Twilio API Reference, which aims to be a comprehensive developer reference and has largely succeeded in doing so. It offers a robust set of features that are essential for a developer portal, including advanced API management, strong documentation support for creating technical documents, and the ability to integrate with other tools via webhooks. Moreover, Twilio API Reference is domain-agnostic and caters to a diverse range of industries, from finance to healthcare and retail. Compared to the previous developer portals, Twilio API Reference is the first complete developer portal that we have encountered.
Azure API management and Spotify Backstage, similar to Twilio, provide a complete package when it comes to developer portals. However, Backstage stands out among them because of its customizable approach, which can be tailored to any organization and solve nearly all use cases. Unlike Twilio, Backstage does not limit itself in terms of integration with other tools and leverages NPM packages for integration. While Azure is heavily geared towards Azure tools, which limits its usability compared to Backstage.
Although Backstage lacks in user experience due to its less-than-clean design, the user experience can be improved by developers because it is an open-source platform that allows complete flexibility. In contrast, Azure provides excellent user experience and intuitive navigation but lacks the same degree of customizability as Backstage.
Add Comment
You must be logged in to post a comment.