Next.js, The FullStack React Framework By Vercel
The Web SDK
Next.js gives you the best developer experience with all the features you need for production: hybrid static & server rendering, TypeScript support, smart bundling, route pre-fetching, and more. No config is needed.
It Includes a lot of React Features that we Probably need to use in our react application.
- Routing ‘next/router’.
- Image Optimization ‘next/image’.
- Fast Refresh.
- Static Assets ‘Public/’.
- Built-in CSS Support.
- API Routers ‘Pages/api/myApi.js’.
- Internationalized Routing.
- File System Routing ‘Pages/index.js’.
- Typescript Support.
- Code Splitting And Bundling.
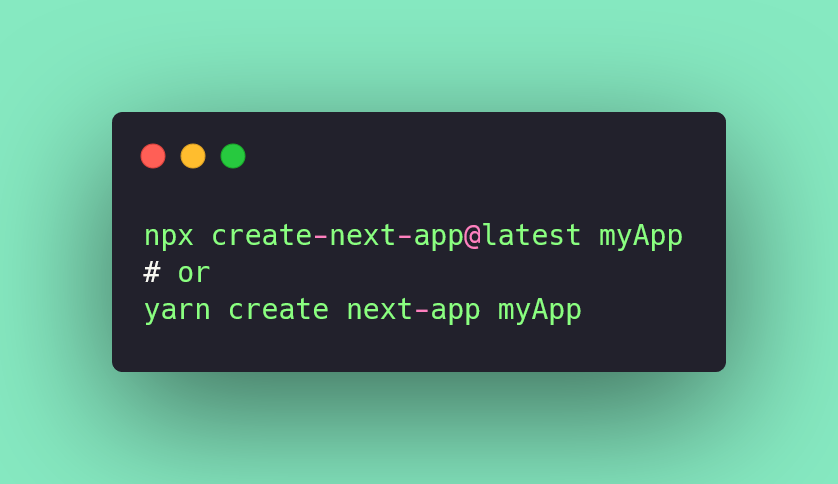
To Create App We need to run the following command In the terminal.

A traditional React application is rendered client-side (CSR-Client Side Rendering) where the browser takes a shell of an HTML code from there the browser fetches the JavaScript file containing the react code and then renders it to make it interactive. But there are some drawbacks to CSR.
One the content is not reliably indexed by Search engines and all the social media bots. And it takes a longer time to make a first content full paint when a user entered the web page. But NextJs allow us to build a react app by rendering it in advance at the server-side and renders it as an HTML page so at the first content full paint the users and the search bot sees is the fully rendered HTML page.
After receiving the initial page the client-side rendering takes place and executes it as a traditional React app to make it more interactive for the users. By doing this NextJs provides a fully rendered HTML page for Bots and a Highly Interactive page for the users.
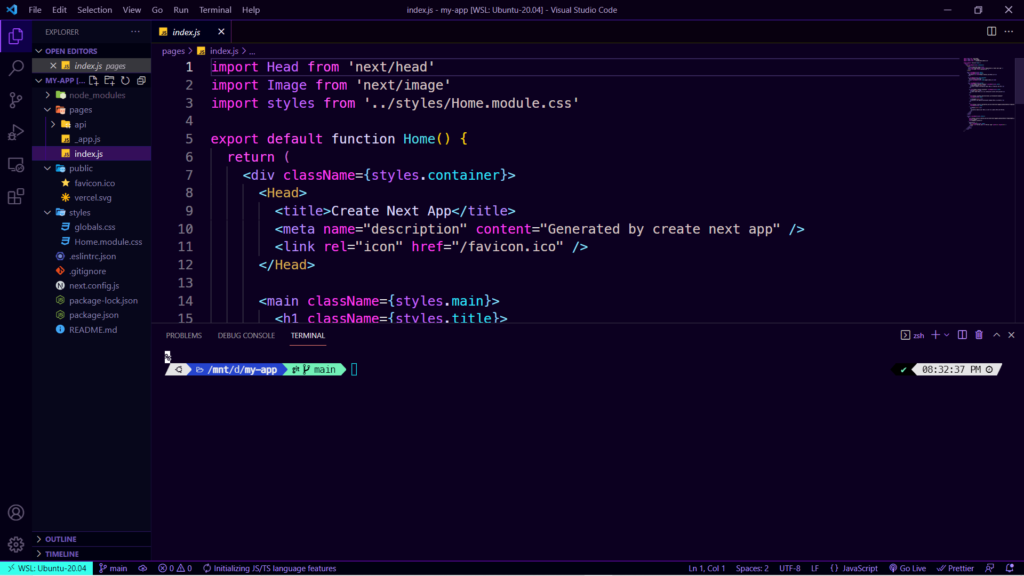
The Project Structure
The Picture Below Shows the folder structure of the NextJs Project

Data Fetching Strategy
NextJs Uses Following Server Rendering Strategy To fetch the data over the servers Very efficiently.
- SSG – Static Site Generation.
- SSR – Server Side Rendering.
- ISR – Incremental Static Regeneration.
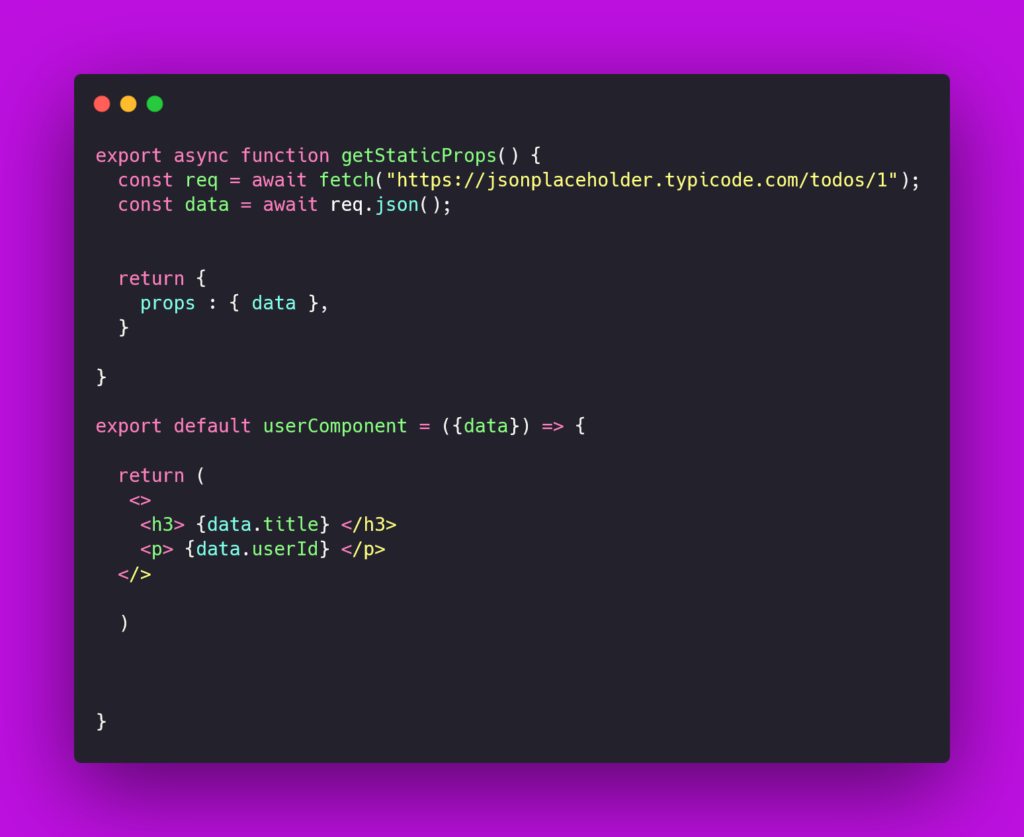
SSG – Static Site Generation.
The static site Generation or Pre-rendering renders the page at build-time. We can implement this component by using getStaticProps() function. this allows us to fetch the data from the server and returns the data. and then we use that return value to pass the data to our react component as props.

The code will be executed and generated as an HTML page at build time and then share over CDN which Works perfectly fine with static sites and blogs where it only fetches the data initially. and the data doesn’t change often.
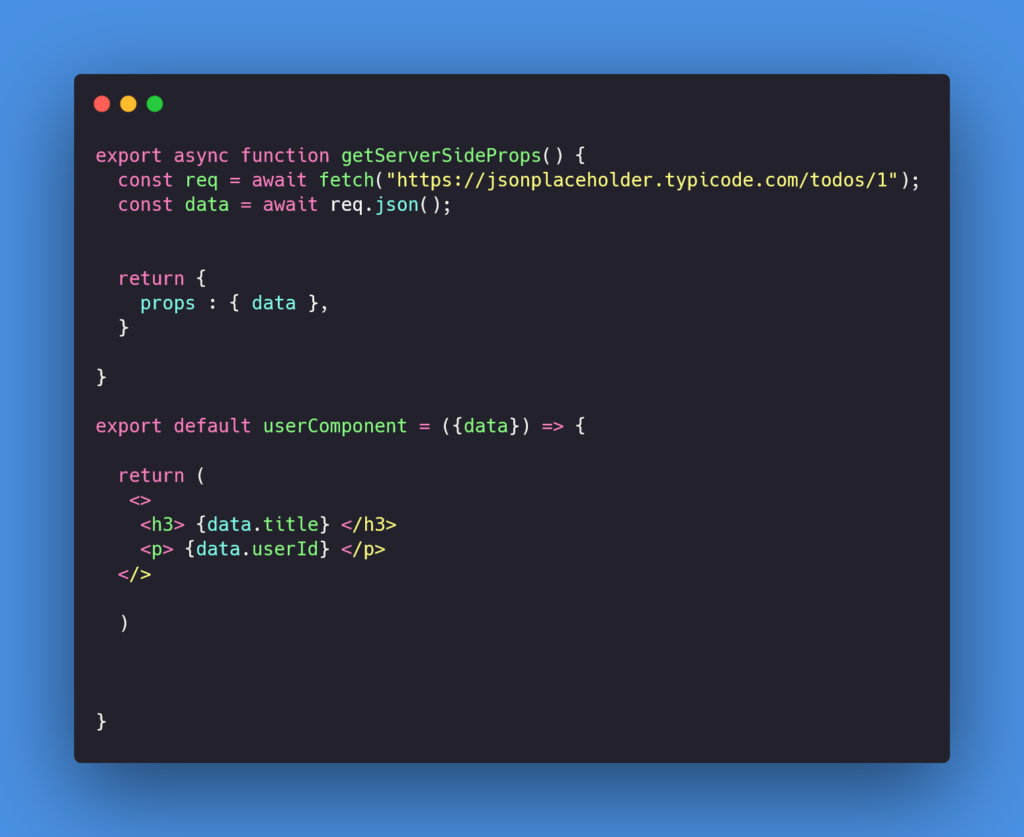
SSR – Server Side Rendering.
For Server Side Rendering the Nextjs Provides the function called getServerSideProps(). which generates the page each time it’s requested by the users. Unlike SSG the server-side rendering generates the page at request time. The logic is the same for both but only the function gets changed.

So it will be perfect for generating dynamic components where the data get changed more often.
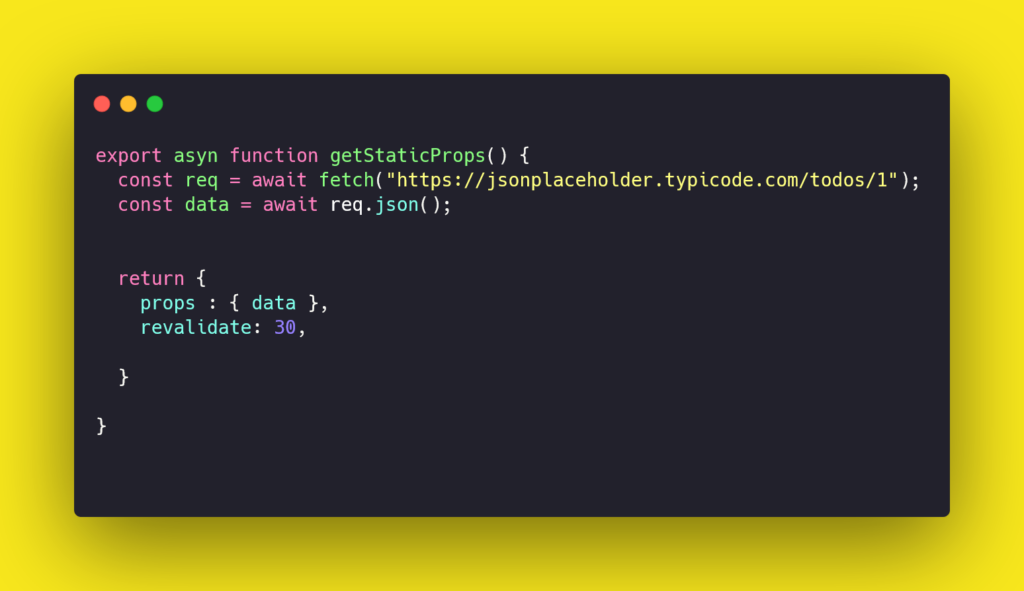
ISR – Incremental Static Regeneration.
The ISR strategy makes web pages more scalable and high performant. by using this strategy we can provide basic data for the user at the time the users visit the page and then within the particular time interval, we can re-generate the components. for this, we use the same function that we used for the SSG which is getStaticProps().

As you can see in the code snippets the revalidate property in the return object regenerate the page 30 seconds after the page gets rendered. and it depends on the cache and sessions.
With all these features the development experience and the application performance can be enhanced and, it’s improving our Business by delivering the high performant and scalable application to our Customers.
References-
- Official NextJs Web site – https://nextjs.org/
Add Comment
You must be logged in to post a comment.