Backstage Plugin: Github Cards

Problem Statement
As developers, tech leads or managers, one of our main priorities is the pull request and pipelines that are running.
with the current system, we have to do multiple clicks to see the pull request and running pipelines for each project separately.
we wanted to better the user experience of this process.
Solution
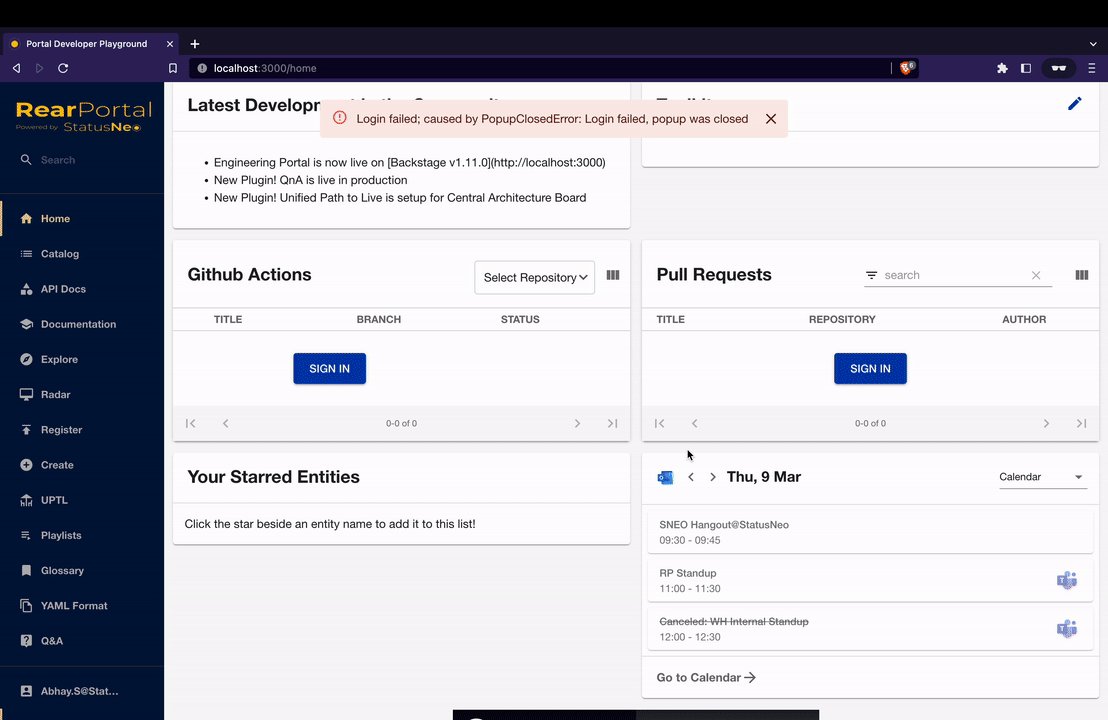
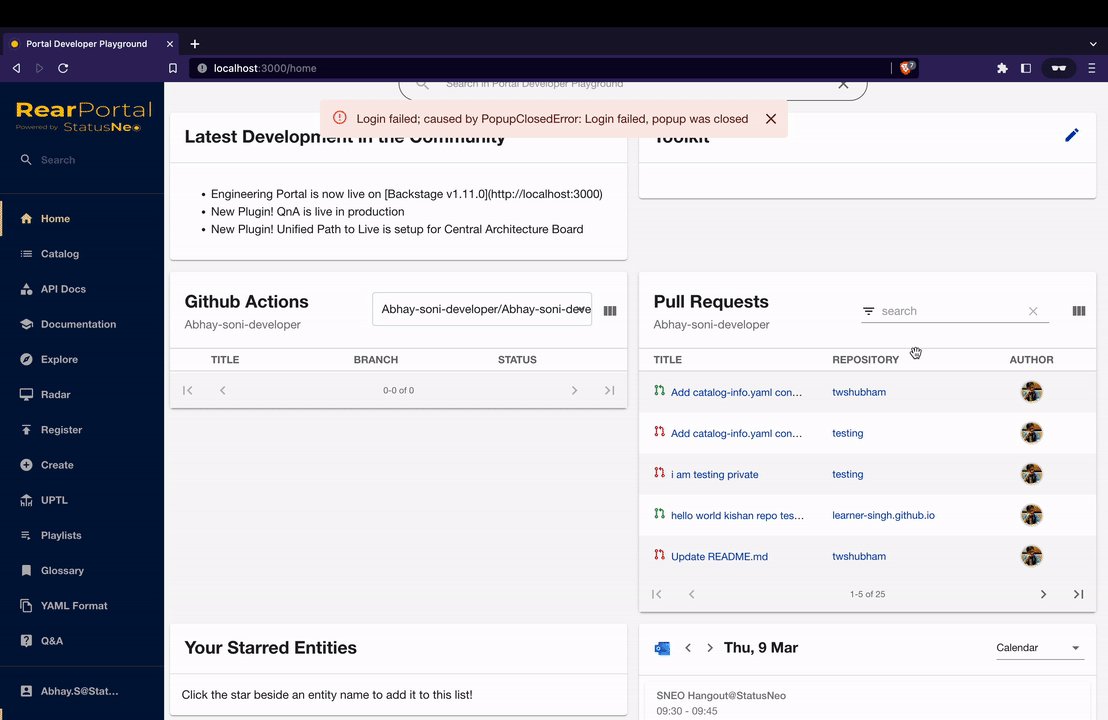
we created two cards, a pull request card and a pipeline card.
the quirk of the pull request card is that it is not project level but user level.
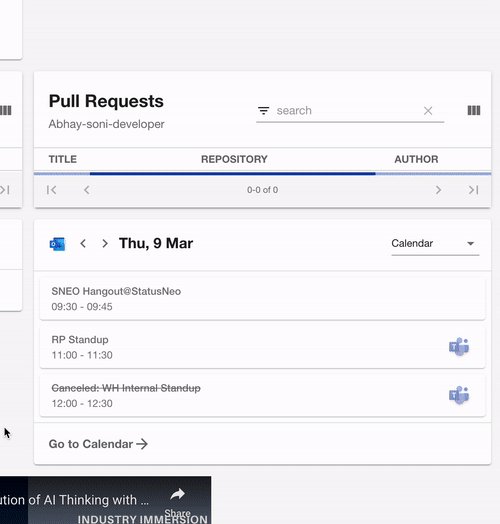
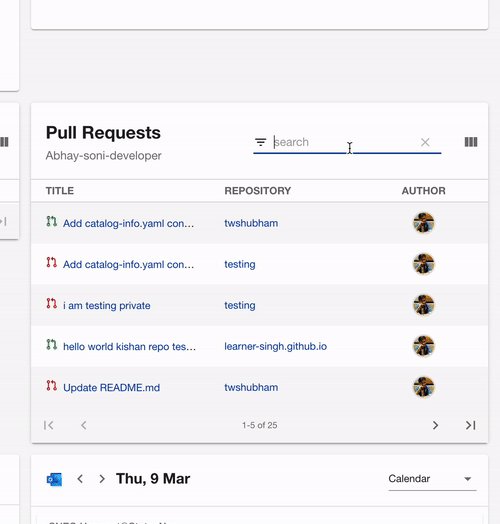
Pull Request Card

it aggregates all the pull requests from all the user repositories and displays,
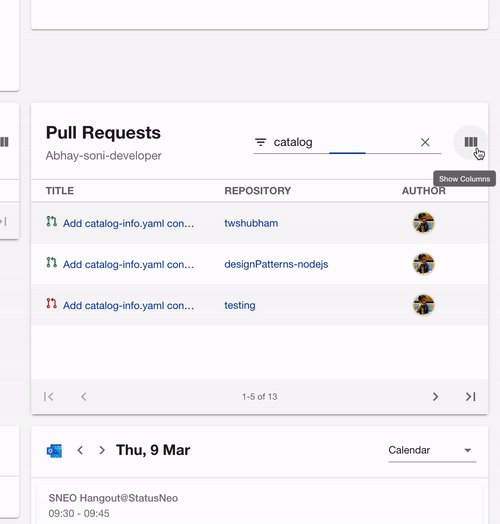
and the search option lets you search through all the pull request titles, comments and bodies.
now developer do not need to go to each individual catalog or repo to see the lattest pull request, they can directly view all of it from this card and click over the title to directly jump to pull request page from where they can review the pull request and merge if all good.
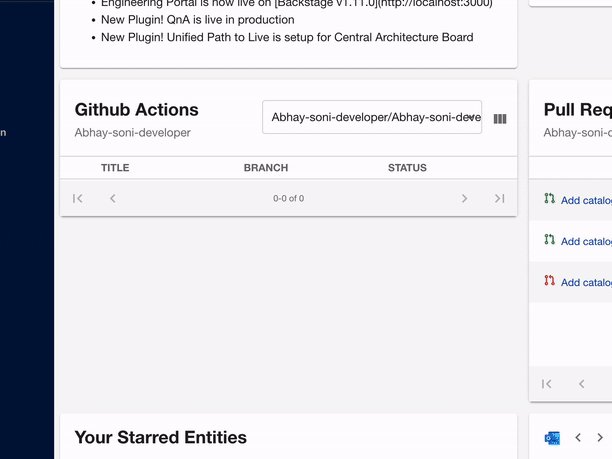
Pipeline Action Card

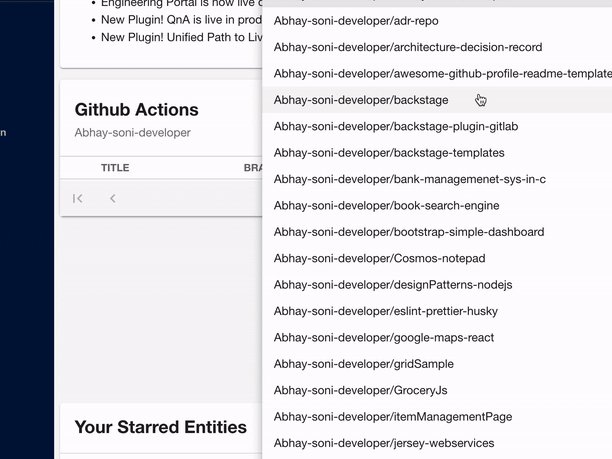
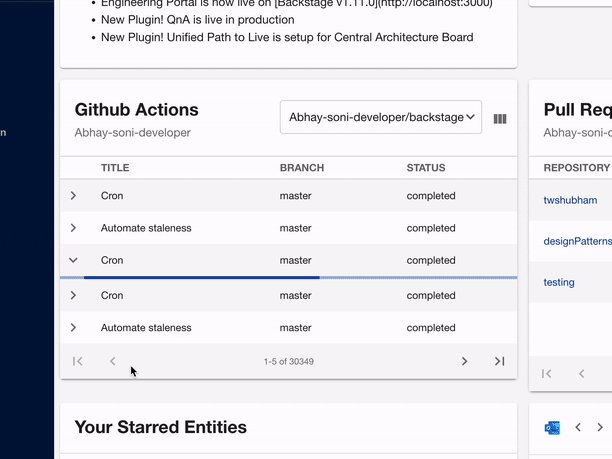
The Pipeline card consists of a dropdown list of repositories of which the user is a member or owner.
Users can easily switch between different project pipelines in 2 clicks making developer life more effortless.
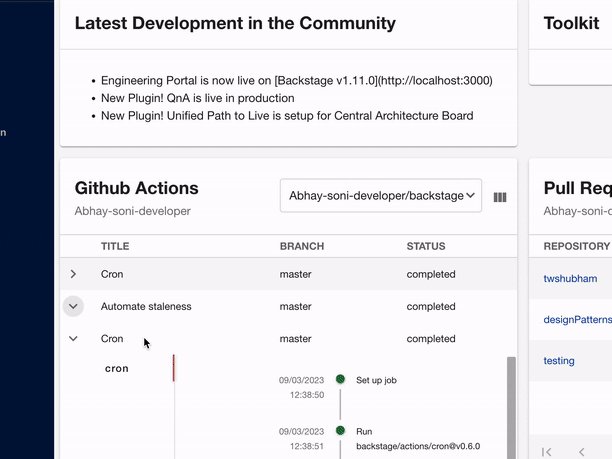
this card is not limited to just showing the status, but you can click the dropdown button on each row to see the detailed view of each pipeline.
this component updates itself periodically so you can see the latest pipeline status without refreshing the page again and again.
Miscellaneous Features
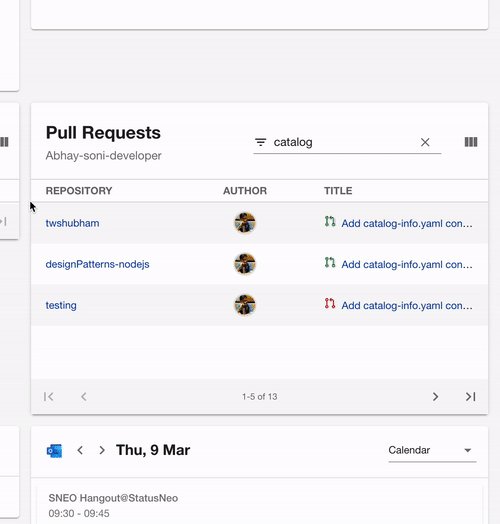
- you can rearrange the columns according to your liking.
- you can add or remove columns too.
- there is automatic polling, we fetch data every time you switch windows and come back to this page so you see the latest data and periodically too.
- pagination so you can see the old data without needing to go to github.
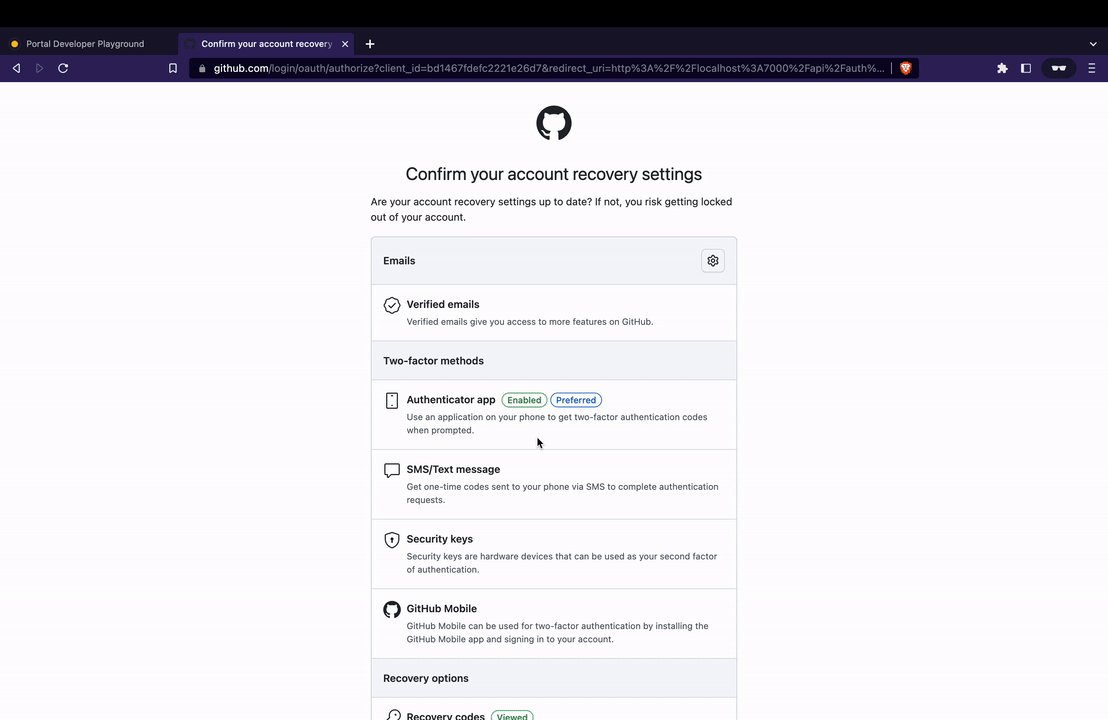
Setup
Before you can start using the GitHub cards, you must set up a GitHub provider.
You can follow this page which will guide you through the process of setting up the GitHub provider for your backstage instance.
Setup GitHub Provider
Now in the below steps, I will assume you are already done with the provider.
Integration Steps
- First Install the Github cards plugin by running this command from the root of the package.
yarn add –cwd packages/app @statusneo/backstage-github-plugin - Import GithubPullRequestsCard, and GithubActionsCard from the installed package
- You can then use these components at the backstage front-end wherever you need.
import { GithubPullRequestsCard, GithubActionsCard } from '@statusneo/backstage-plugin-github';
// ...
<Grid item xs={12} md={6}>
<GithubActionsCard />
</Grid>
<Grid item xs={12} md={6}>
<GithubPullRequestsCard />
</Grid>
// ...- Now you are ready to use this backstage GitHub plugin to make your software management and development cycle a little more hassle-free.
Resources
Add Comment
You must be logged in to post a comment.







