
GraphQL is not just a query language, it’s a paradigm shift in how we think about APIs and data management
Introduction
So back in 2012, Facebook was having trouble with their mobile app. It was slow and didn’t work well on weak internet connections. They were using a type of technology called REST API, but it wasn’t working well for them.
So they came up with a new idea called GraphQL. It’s a special way of asking for information from a server. Instead of getting a bunch of information all at once, GraphQL lets the app ask for only the specific information it needs at that moment. This makes the app faster and more efficient, especially on weak internet connections.
Think of it like asking a waiter for your order at a restaurant. Instead of getting a whole menu, you can just ask for the specific food you want to eat right now. This way, you don’t waste time looking at things you don’t want, and the waiter can bring you your food faster!

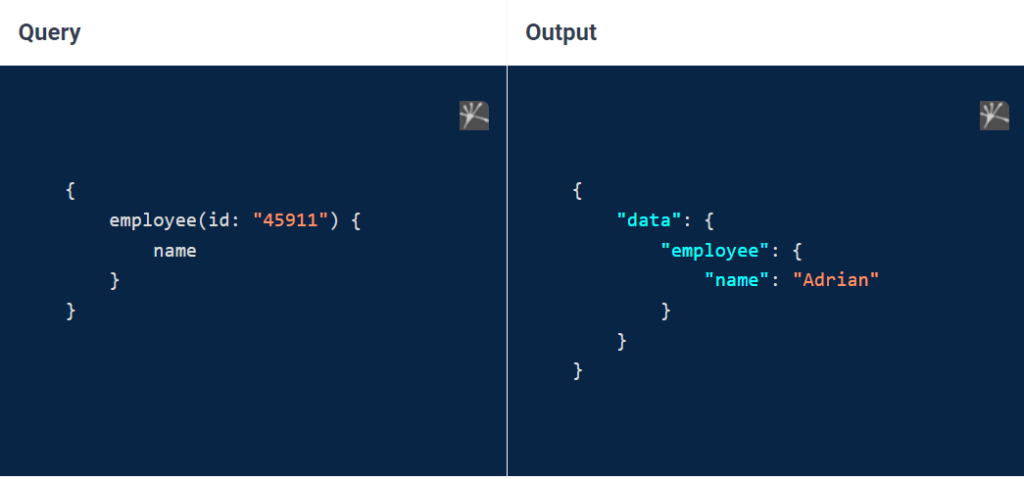
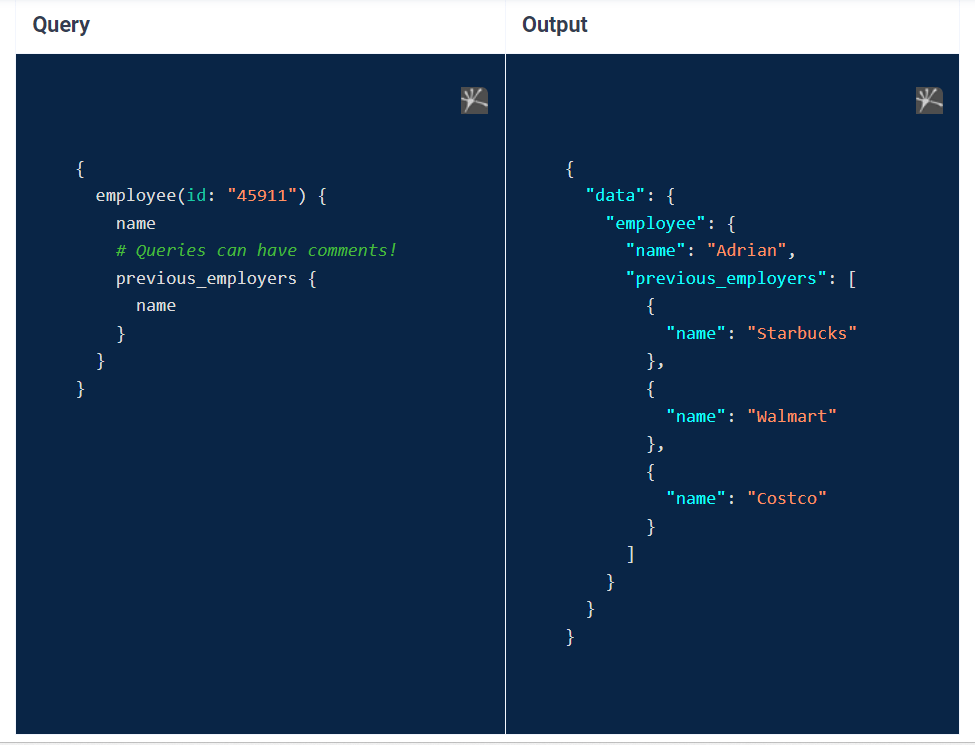
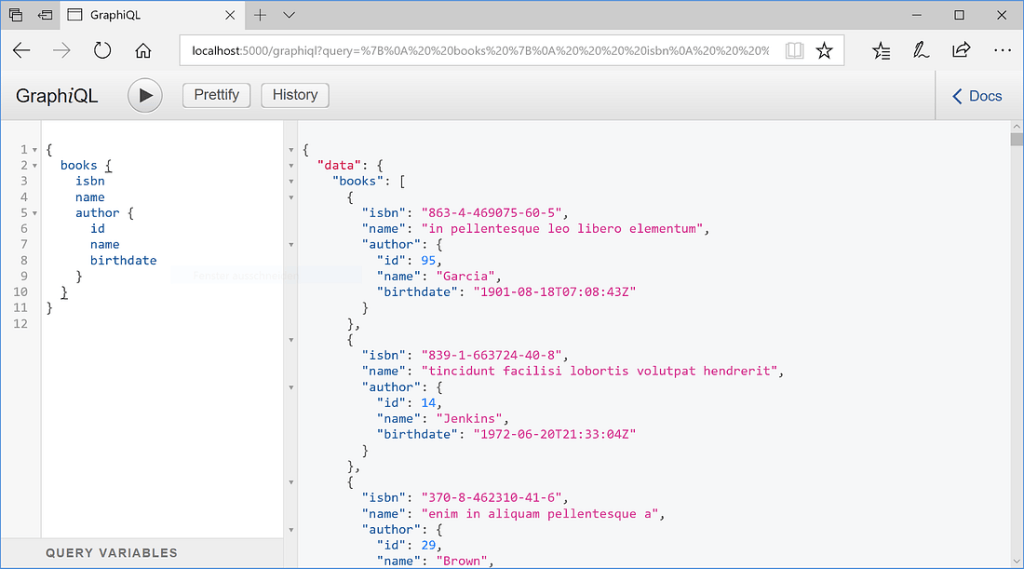
here is another example :

As you can see, the above query and the result have the same form. Using GraphQL queries enables the server to know what the client has asked for. It also returns only the fields specifically requested.
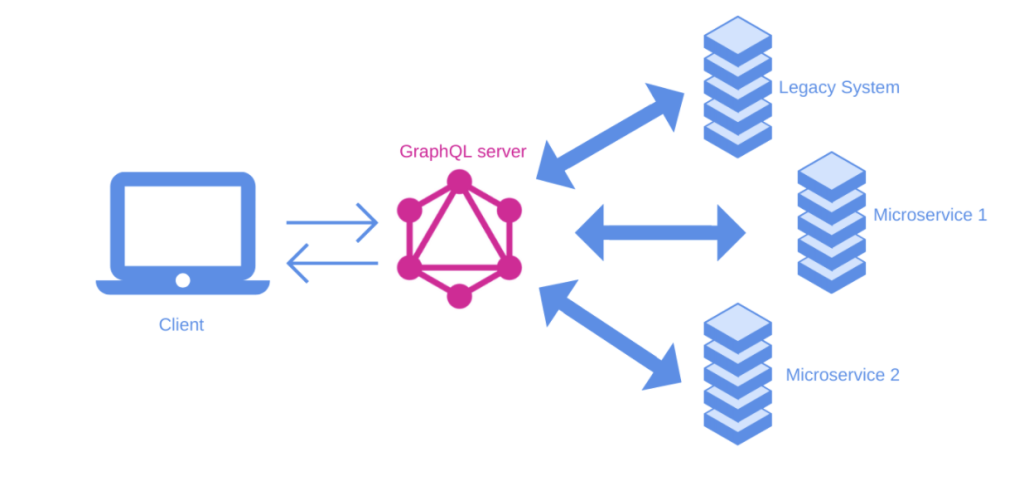
How does GraphQL work?

With GraphQL, you don’t need to know all the technical details about how the different sources work or where the data is stored. You just tell GraphQL what you want, and it figures out how to get it for you.
To help make this process easier, GraphQL uses something called Schema Definition Language (SDL). SDL is like a map that tells GraphQL where to find the information you want. By using SDL, GraphQL knows exactly what you’re looking for and can give you just the data you need, making your app faster and more efficient.
Why is GraphQL replacing Rest API ?
Improved efficiency
Increased Efficiency: With REST APIs, clients receive all the data defined by the server, even if they don’t need all of it. In contrast, GraphQL allows clients to request only the data they need, making the application more efficient and reducing the amount of data transferred over the network.
Reduced over-fetching and under-fetching
By specifying exactly what data is needed, GraphQL reduces the problem of over-fetching (receiving more data than necessary) and under-fetching (not receiving enough data to fully populate the client).
Increased flexibility
With GraphQL, clients can request multiple resources in a single request, and the server can respond with the exact data the client needs, regardless of where it is stored.
Better developer experience
The GraphQL API is strongly typed, meaning that developers can easily understand and interact with the API using tools like GraphQL playgrounds and code editors.
Simplified versioning
Because clients can specify the exact data they need, changes to the API schema can be made without breaking existing clients.
A built in playground/UI to explore and invoke the API

As you can see above even before designing and implementing their user interfaces, front-end engineers can explore and test the backend APIs they need using this interface: A very powerful collaboration mechanism for the team.
| Feature | REST | GRAPHQL |
| Querying data | URL-based queries and parameters | Schema-based queries and fields |
| Response format | Pre-defined data structures | Dynamic response based on query |
| Request flexibility | Limited to pre-defined endpoints | Flexible, can request any data |
| Over-fetching | Can return more data than needed | Requests only needed data |
| Under-fetching | May require multiple requests | Can retrieve multiple resources |
| Versioning | May require versioning of endpoints | Can add fields without breaking clients |
| Client-side complexity | May require multiple API calls and data filtering | Can simplify client requests and data retrieval |
| Caching | Can be easily cached using HTTP caching | Requires a custom caching layer |
| Real-time updates | Requires polling or WebSockets | Supports real-time updates via subscriptions |
Overall, GraphQL can help reduce complexity and improve efficiency in building and consuming APIs, making it a powerful tool for modern application development.
Conclusion
In conclusion, GraphQL is a query language and runtime API that has gained popularity in recent years due to its advantages over traditional REST APIs.
As a result, GraphQL has become a preferred method for building APIs, especially for applications with complex data requirements, mobile applications, and microservices architectures. While REST APIs are still widely used, it’s clear that GraphQL offers a more flexible, efficient, and developer-friendly alternative that is quickly gaining traction in the software development community.
Here are some links to help you getting started and get a deeper insight on GraphQl
https://graphql.org/learn/ (Official documentation)
https://www.howtographql.com/basics/1-graphql-is-the-better-rest/ (Deeper dive on tooling, environment, security etc Frontend/backend)